
SEO的にも非常に重要な訪問者(ユーザー)向けのサイトマップの簡単5分でキレイに作る方法をまとめていきます。

サイトマップは3種類あります。今回は3番のサイトマップですね。
3つの作成必須サイトマップ
1、自分用のサイトマップ
2、Google用のXMLサイトマップ
3、ユーザー用のHTMLサイトマップ → 今回はこちらを解説
以下の3つとも非常に重要なのでまだの人は参考にしてみてください。
1、2番の作り方については以下の記事にまとめています。
-

自分用のサイトマップの作り方
※本ページはプロモーションが含まれています。 ここではサイトマップの効率的で簡単な作り方について解説していきます。(ステップ1の完全版ページです。) フィボサイトマップとは ...
続きを見る
-

Google用のXMLサイトマップの作り方
WordPressやSIRIUSでブログやサイトを立ち上げたらまずはGoogleにサイトマップを送信することが必須です。これをしないとGoogleの検索に表示されない(インデックスされない)ことになっ ...
続きを見る

HTMLサイトマップを作る意味
● ユーザービリティーを向上させる
● SEO対策
HTMLのサイトマップを作る事でユーザーはあなたのサイトやブログを巡回しやすく見やすくなります。このようにユーザーに見やすいサイトマップを設置すればGoogleからの評価も高まり結果的にSEO対策につながるためアクセス数アップを狙うWEBサイトでは必須の対応と言えます。
では実際に設置をしていきましょう。
HTMLサイトマップの作り方の流れ
5分ほどで完了
● PS Auto Sitemapプラグインを追加&有効化する1分
● サイトマップ用の固定ページを用意する3分
● PS Auto Sitemapを設定する1分
自動で簡単にHTMLサイトマップを作る方法
PS Auto Sitemapプラグインを使えば設定も簡単に自動でサイトマップが作れます。一度設定してしまえば記事を追加変更したときにも自動で更新してくれるので便利。デザインも複数種類があるので自分に合ったデザインが選べる優れものです。
ではさっそくこのプラグインの簡単な設定を一緒にやっていきましょう。
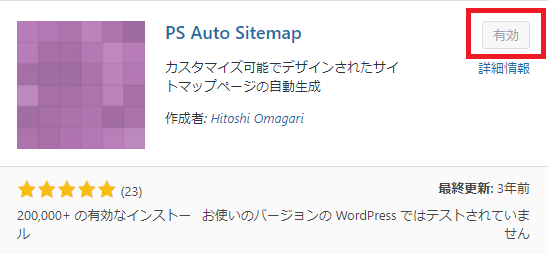
PS Auto Sitemapを追加&有効化する

まずはPS Auto Sitemapプラグインをインストールして有効化していきましょう。
固定ページを作る
まずは先に固定ページを作っておくとスムーズに設定が進みますので、新規で固定ページをつくっていきましょう。

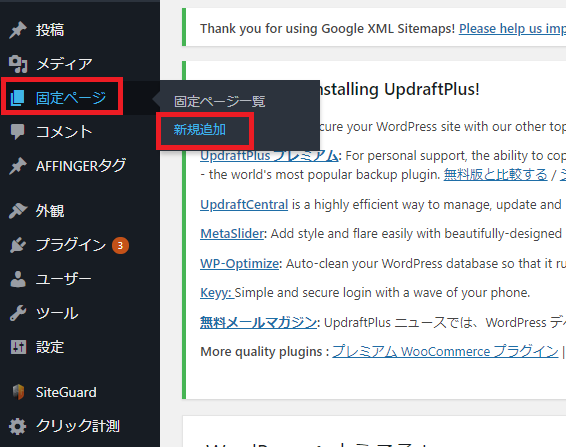
ここから固定ページの新規作成です。

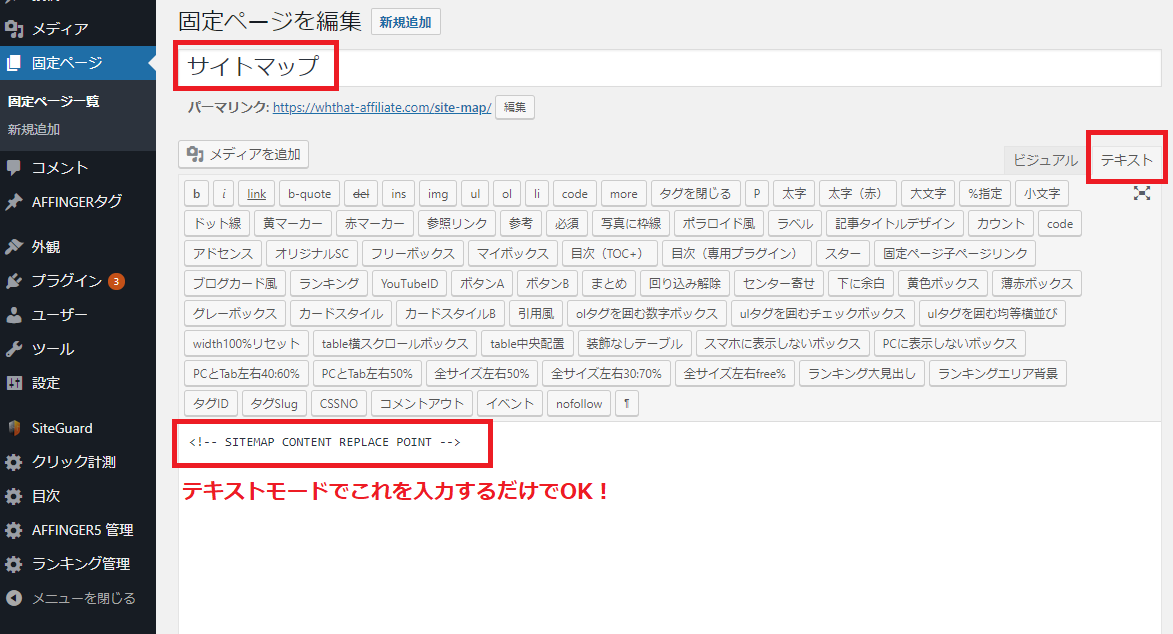
<!-- SITEMAP CONTENT REPLACE POINT -->
固定ページをテキストモードにして上記のコードをコピペして公開するだけでOKです。

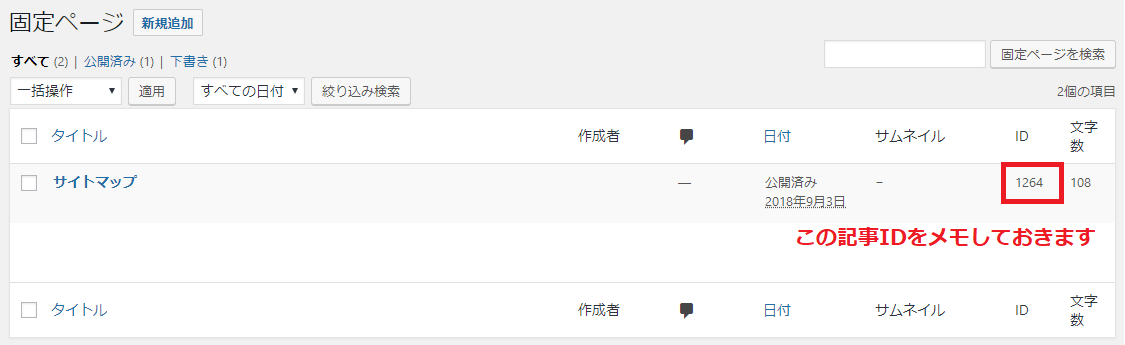
そして固定ページ一覧表示画面で固定ページのIDをメモしておきましょう。後の設定で使うIDになります。
PS Auto Sitemapを設定する

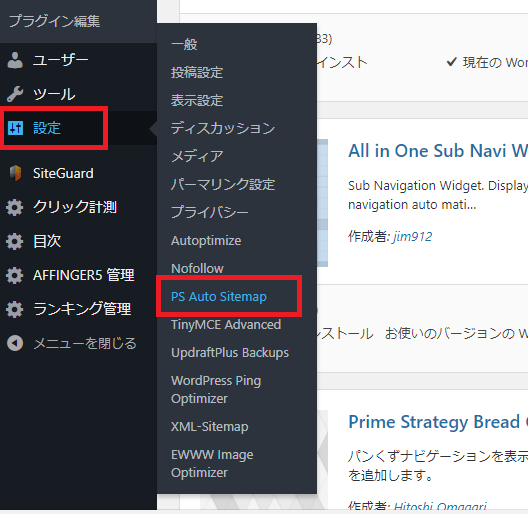
最後にPS Auto Sitemapの設定をしていきましょう。プラグインの設定からPS Auto Sitemapをクリックして設定画面にいきます。

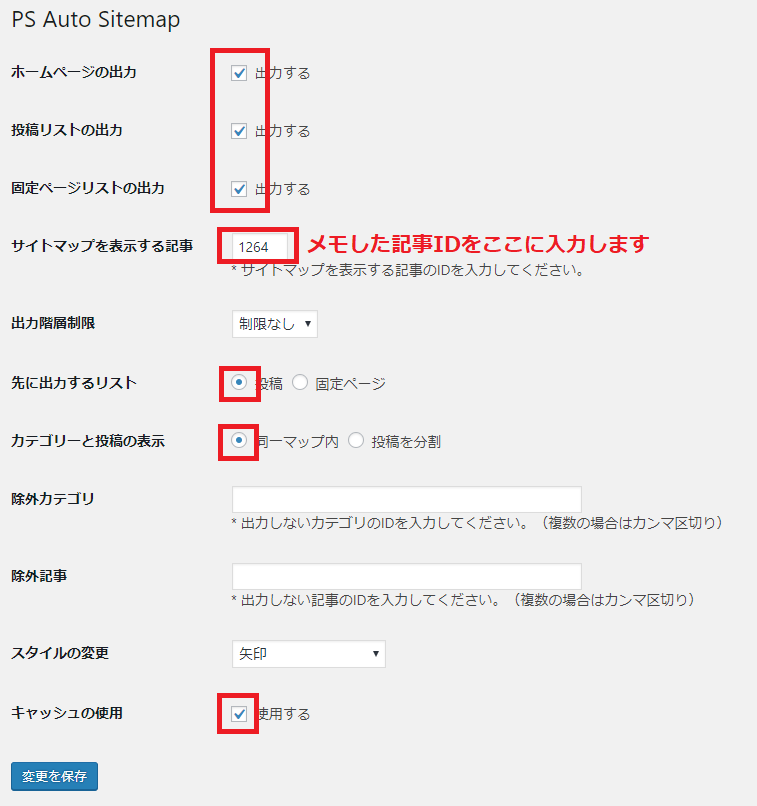
このように設定すれば基本OKです。サイトマップを表示する記事の項目には先ほどの固定記事のIDを忘れずに入力していきます。
これはサイトマップにトップページを含めるかどうかを選択できます。
投稿リストの出力これはONにしたいですね、メインの投稿記事を出力するかどうかです。
固定ページリストの出力こちらは任意で良いと思います。固定ページも出力したい人はONでOKですね。
サイトマップを表示する記事こちらは先ほど固定記事作成の時にメモしたIDを記載していきましょう。どのページに出力するか指定する項目です。
出力階層制限サイトが枝分かれのツリー階層になっている場合に何階層まで出力するかという設定です。こちらは全ての記事を表示した方が良いと思いますので制限なし推奨です。
先に出力するリスト投稿ページと固定ページのどちらを先に出力するか優先度を選ぶ項目です。
カテゴリーと投稿表示同一マップ内にすると1ページ内に全てを表示します。分割を選択するとカテゴリーの横にアイコンが表示されクリックすると別ページにリストが表示されるようになります。こちらは同一マップがおすすめです。
除外カテゴリサイトマップに表示させなくないカテゴリーがある場合はIDを指定して除外できます。
除外記事こちらも表示させたくない記事はIDを指定して除外できます。
スタイルの変更14種類の中からデザインを選べます。
キャッシュの使用こちらはチェックを入れておきましょう。記事数が多くなるとユーザーがページを読み込む速度が遅くなってしまうのでキャッシュを残しユーザーに高速表示してもらうためのものです。
いかがでしたでしょうか。固定ページを作って設定をするだけで簡単にHTMLサイトマップを出力できました。これは自分で一覧を確認するのにも地味に便利です。設置しておくと影響は少しですがユーザビリティが上がり回遊率も上がってくると思います。この細部へのこだわりが積もれば大きなユーザビリティになっていきますね。
ここまで読んでいただきありがとうございます。アクセスアップを祈っています。